网站设计响应与适应,什么是更好的芜湖网站设计师?
发布时间:2016-11-22

移动设备也不能忽视。人们用它们来访问网站,而不是他们的台式电脑。如果您的网站是不容易查看移动设备上,你降低你的机会来获得更多的游客和增加你的网站的使用情况。
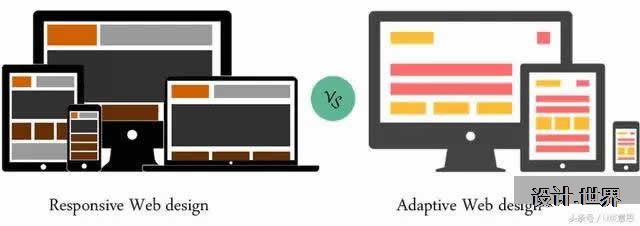
有什么区别?
响应是流动的,适应屏幕尺寸无论什么目标设备。响应使用CSS媒体查询来改变基于目标设备上的样式。这种“流体网格”重新调整页面宽度和/或高度,以适应不同的屏幕尺寸和显示正确。

自适应设计采用多种屏幕尺寸几个不同的布局,以及使用的布局取决于所使用的屏幕尺寸。自适应工程检测屏幕尺寸和加载相应的布局了。

如何响应和适应性比较?
自适应设计是比较困难的选择,因为它需要额外的关注网站的CSS和组织,以确保它的功能在任何可能的大小。它可以艰巨使得一个布局,可以在任何屏幕大小的工作。
自适应设计不够灵活,只能在尽可能多的屏幕工作作为其布局启用。如果一个新的屏幕尺寸的新设备发布之后,你可能需要编辑你的设计或添加一个新的。响应网站有足够的灵活性,以保持自己的工作,但自适应网站可能会需要一些偶然的维护。

我应该用响应或适应性设计?
响应是更安全的选择去与您的网站在大多数情况下。无论屏幕大小的它运行良好,提高了加载时间,通常是非常值得的额外更初的设计时间。

 关注我们
关注我们 小程序
小程序 小名片
小名片